♥ De repente, num instante fugaz, os fogos de artifício anunciam que o ano novo está presente e o ano velho ficou para trás.
♥ De repente, num instante fugaz, as taças de champagne se cruzam e o vinho francês borbulhante anuncia que o ano velho se foi e ano novo chegou.
♥ De repente, os olhos se cruzam, as mãos se entrelaçam e os seres humanos, num abraço caloroso, num so pensamento, exprimem um só desejo e uma só aspiração: PAZ E AMOR.
♥ De repente, não importa a nação, não importa a língua, não importa a cor, não importa a origem, porque todos são humanos e descendentes de um só Pai, os homens lembram-se apenas de um só verbo: amar.
♥ De repente, sem mágoa, sem rancor, sem ódio, os homens cantam uma só canção, um só hino, o hino da liberdade.
♥ De repente, os homens esquecem o passado, lembram-se do futuro venturoso, de como é bom viver.
♥ De repente, os homens lembram-se da maior dádiva que têm: a vida.
♥ De repente, tudo se transforma e chega o ano radiante de esperança, porque só o homem pode alterar os rumos da vida.
♥ De repente, o grito de alegria, pelo novo ano que aparece.
FELIZ ANO NOVO!
HAPPY NEW YEAR

Depois dessa linda mensagem  , gostaria de desejar para todos um feliz 2012, com muita harmonia, paz, amor, bons sonhos, e muito, mais MUITO sucesso na vida
, gostaria de desejar para todos um feliz 2012, com muita harmonia, paz, amor, bons sonhos, e muito, mais MUITO sucesso na vida  !!!!!!! Que o desejo de vocês, que não cumpriu este ano, cumpra em 2012
!!!!!!! Que o desejo de vocês, que não cumpriu este ano, cumpra em 2012  !!!!
!!!!
 , gostaria de desejar para todos um feliz 2012, com muita harmonia, paz, amor, bons sonhos, e muito, mais MUITO sucesso na vida
, gostaria de desejar para todos um feliz 2012, com muita harmonia, paz, amor, bons sonhos, e muito, mais MUITO sucesso na vida  !!!!!!! Que o desejo de vocês, que não cumpriu este ano, cumpra em 2012
!!!!!!! Que o desejo de vocês, que não cumpriu este ano, cumpra em 2012  !!!!
!!!! Um grande abraço da Elise 







 !! Como vocês estão
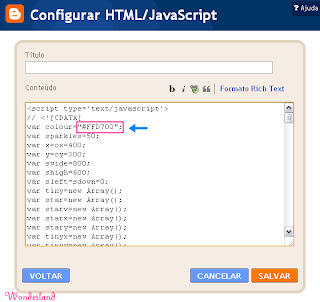
!! Como vocês estão  ?? Eu estou bem, obrigada!! Vou mostrar para vocês como colocar um efeito
?? Eu estou bem, obrigada!! Vou mostrar para vocês como colocar um efeito  !!
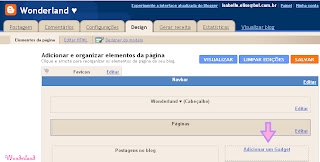
!! Elementos de página
Elementos de página  Beijinhos!
Beijinhos!


 Editar HTML
Editar HTML  Beijos!!!
Beijos!!!







 Beijinhos!!!
Beijinhos!!!
 !!!! Hoje irei postar algumas coisinhas para o
!!!! Hoje irei postar algumas coisinhas para o  !!!
!!!





























































 Espero que tenham Gostado!!
Espero que tenham Gostado!!